Countdown Banner
Countdown banner is a variation of the Narrow Banner section, which displays a countdown timer. The timer can be set to count to a future date or closing time of the store.
💡
Tip
Learn how to open and configure section settings on the Introduction page.
Section Settings

- Color schemeChoose a color scheme for the image gallery section.
To edit all your theme's colors, including color schemes, go to your color theme settings.

- Make section full widthExpand the section to the full width of the page.
- Only show within an hour of closingDisplay the section only if the store closes within the next hour. This setting only takes effect if the countdown to closing time is enabled.
- Hide section when countdown is finishedAutomatically hide the section when the countdown reaches zero.
- Show top divider lineAdd a horizontal line at the top of the section to visually separate it from the content above.This line will be hidden when the section is hidden.
- Show bottom divider lineAdd a horizontal line at the bottom of the section to create a clear separation from the content below.This line will be hidden when the section is hidden.
- Line thicknessSet the thickness of the divider lines.
Section Blocks
Section blocks can be added, removed, and rearranged within sections to provide flexibility in how content is displayed and managed.

- Countdown banner section blocks:
- Heading (1)
- Text (1)
- Countdown (1)

Heading
- HeadingEdit section heading.
- Heading size
- SmallSet the heading size to small.
- LargeSet the heading size to large.

Text
- DescriptionProvide content for the text block.

Countdown
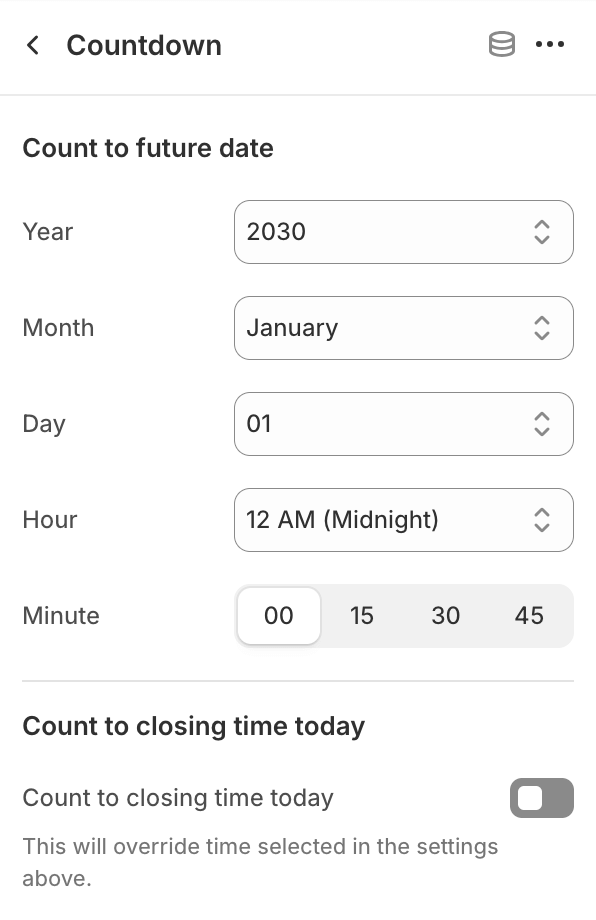
- Count to future dateSet a specific future date and time for the countdown.
- YearSelect the year for the countdown.
- MonthSelect the month for the countdown.
- DaySelect the day for the countdown.
- HourSelect the hour for the countdown.
- MinuteSelect the minute for the countdown.
- Count to closing time todaySet the countdown to end at the closing time today. This will override any specific time set in the above settings.