Image Banner
The Image Banner is designed to be the main banner on the page. It's a bold, visually engaging section, perfect for highlighting promotions, products, or other key content.
💡
Tip
Learn how to open and configure section settings on the Introduction page.
Section Settings

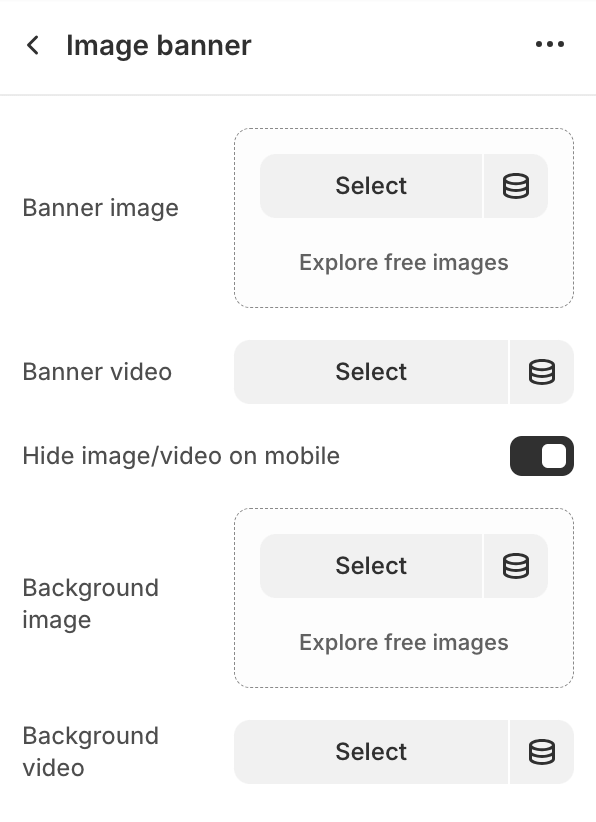
- Banner ImageUpload or select an image for the banner.
- Banner VideoSelect a video for the banner.Video plays in a loop without sound or controls.Banner video overwrites Banner image, when both selected.
- Hide image/video on mobileShow / hide the image or video on mobile devices.
- Background ImageUpload or select a background image.
- Background VideoUpload or select a background video.Video plays in a loop without sound or controls.Background video overwrites Background image, when both selected.

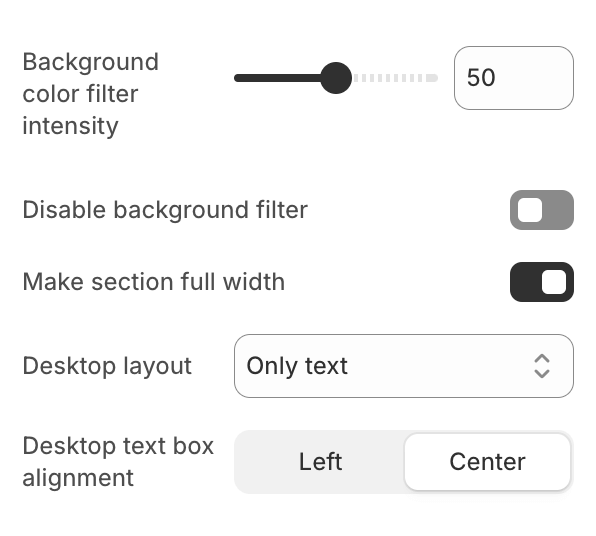
- Background Color Filter IntensitySet the intensity of the background color filter (0-100).
- Disable Background FilterEnable / disable the background color filter.
- Make Section Full WidthExpand the section to the full width of the page.
- Desktop Layout
- Text RightDisplay the text on the right side of the image/video.
- Text LeftDisplay the text on the left side of the image/video.
- Only TextDisplay only the text without an image/video.
- Desktop Text Box Alignment
- LeftAlign the text box to the left.
- CenterCenter align the text box.

- Color schemeChoose a color scheme for the image gallery section.
To edit all your theme's colors, including color schemes, go to your color theme settings.
Section Blocks
Section blocks can be added, removed, and rearranged within sections to provide flexibility in how content is displayed and managed.

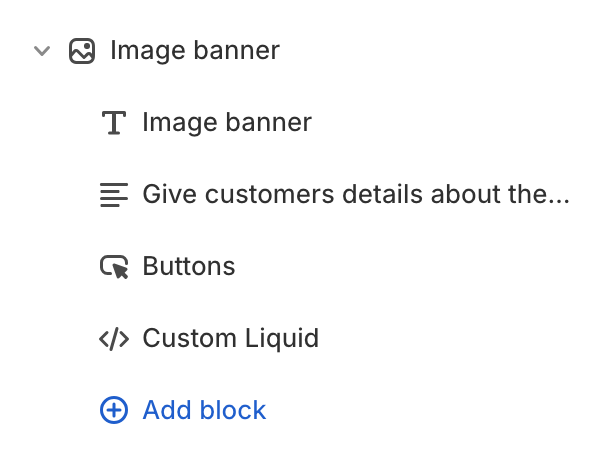
- Image banner section blocks:
- Heading (1)
- Text (10)
- Buttons (1)
- Custom Liquid (unlimited)

Heading
- HeadingEdit section heading.
- Heading size
- SmallSet the heading size to small.
- MediumSet the heading size to medium.
- LargeSet the heading size to large.

Text
- DescriptionProvide text content.

Buttons
- First Button LabelEdit first button label.
- First Button LinkPaste a link or search for a destination.
- Open this link in a new windowEnable this option to open the link in a new browser window, allowing users to return to the current page more easily.
- Use Secondary Button StyleApply the secondary button style to the first button.
- Second Button LabelEdit second button label.
- Open this link in a new windowEnable this option to open the link in a new browser window, allowing users to return to the current page more easily.
- Second Button LinkPaste a link or search for a destination.
- Use Secondary Button StyleApply the secondary button style to the second button.

Custom Liquid
This block allows to add custom code.❗
Proceed with caution
Only make code changes if you are confident in your skills.
Improper code modifications can lead to unexpected errors, broken layouts, and negatively impact your store's performance and user experience.
If you are unsure, it's best to hire a professional.