Table
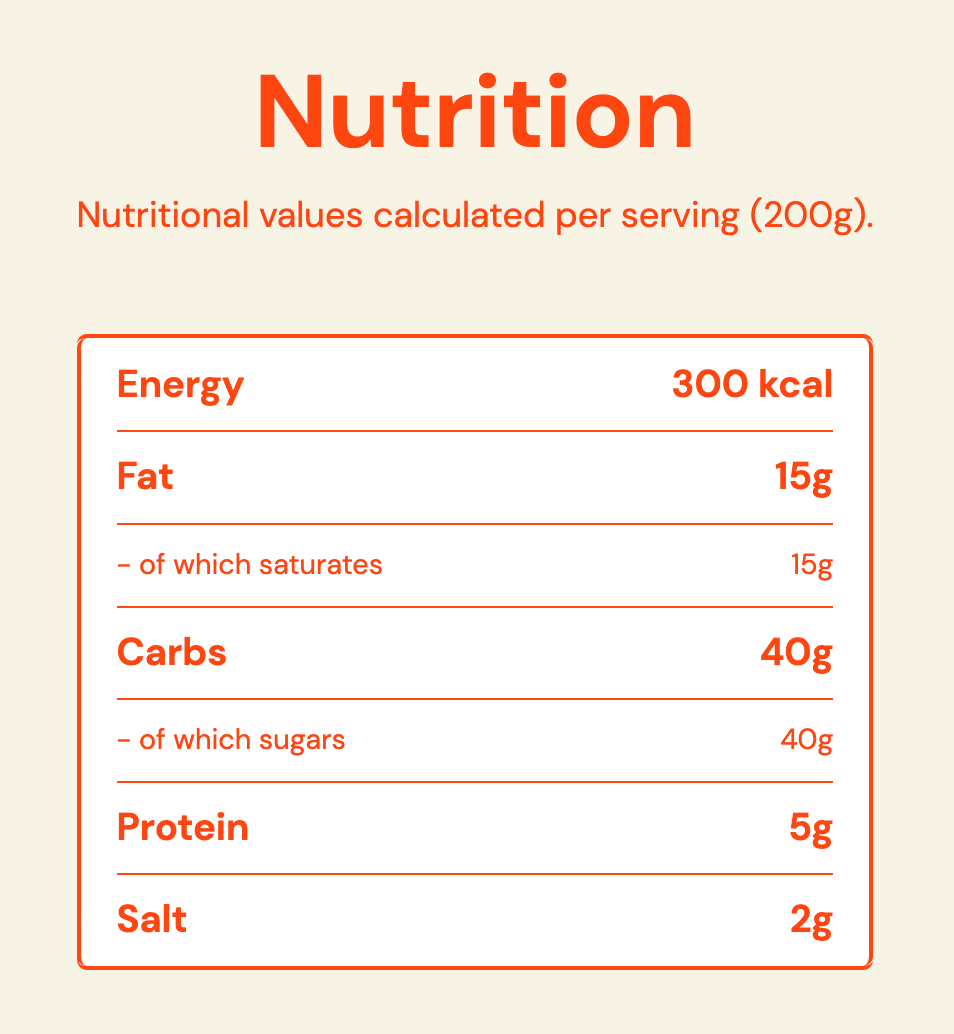
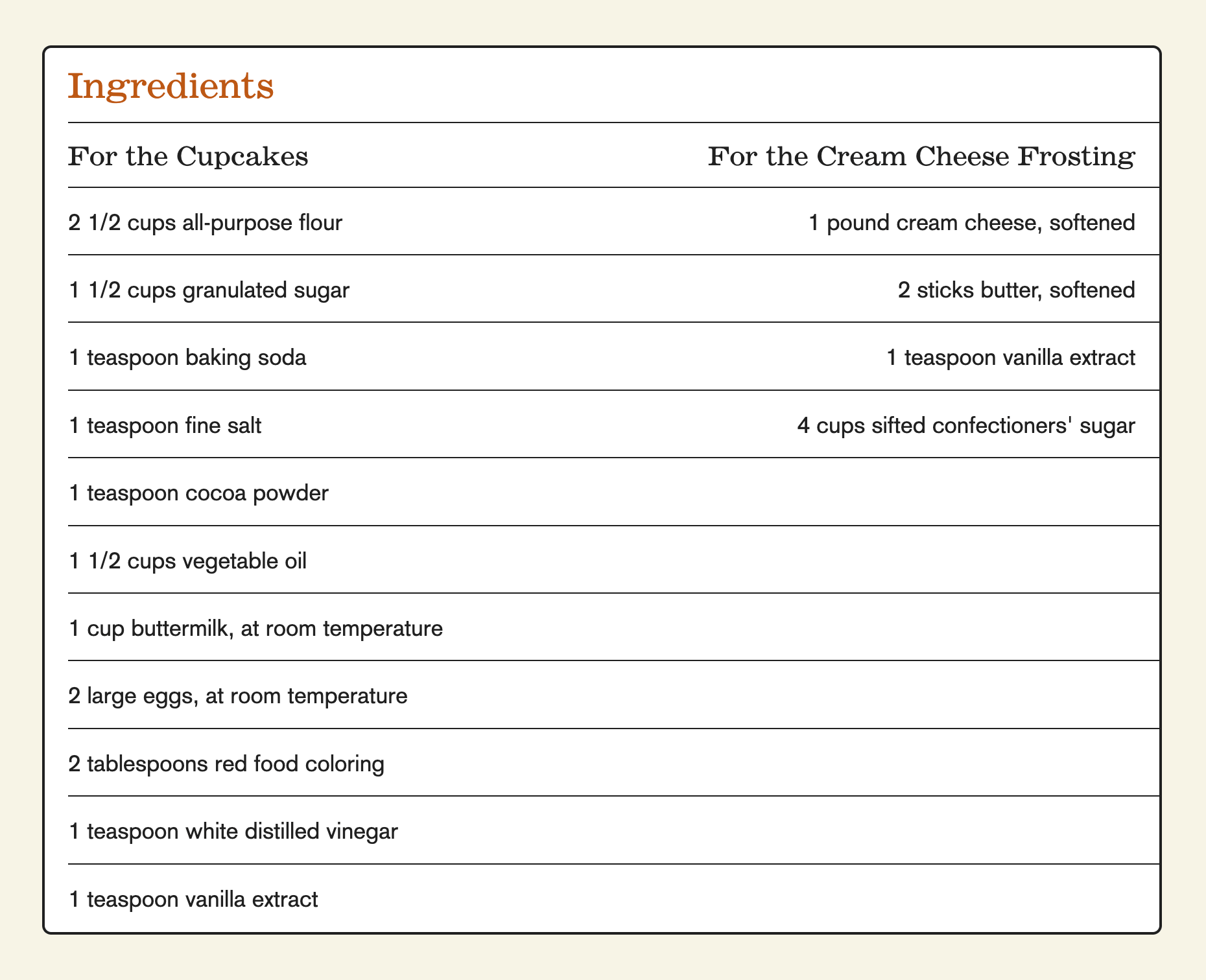
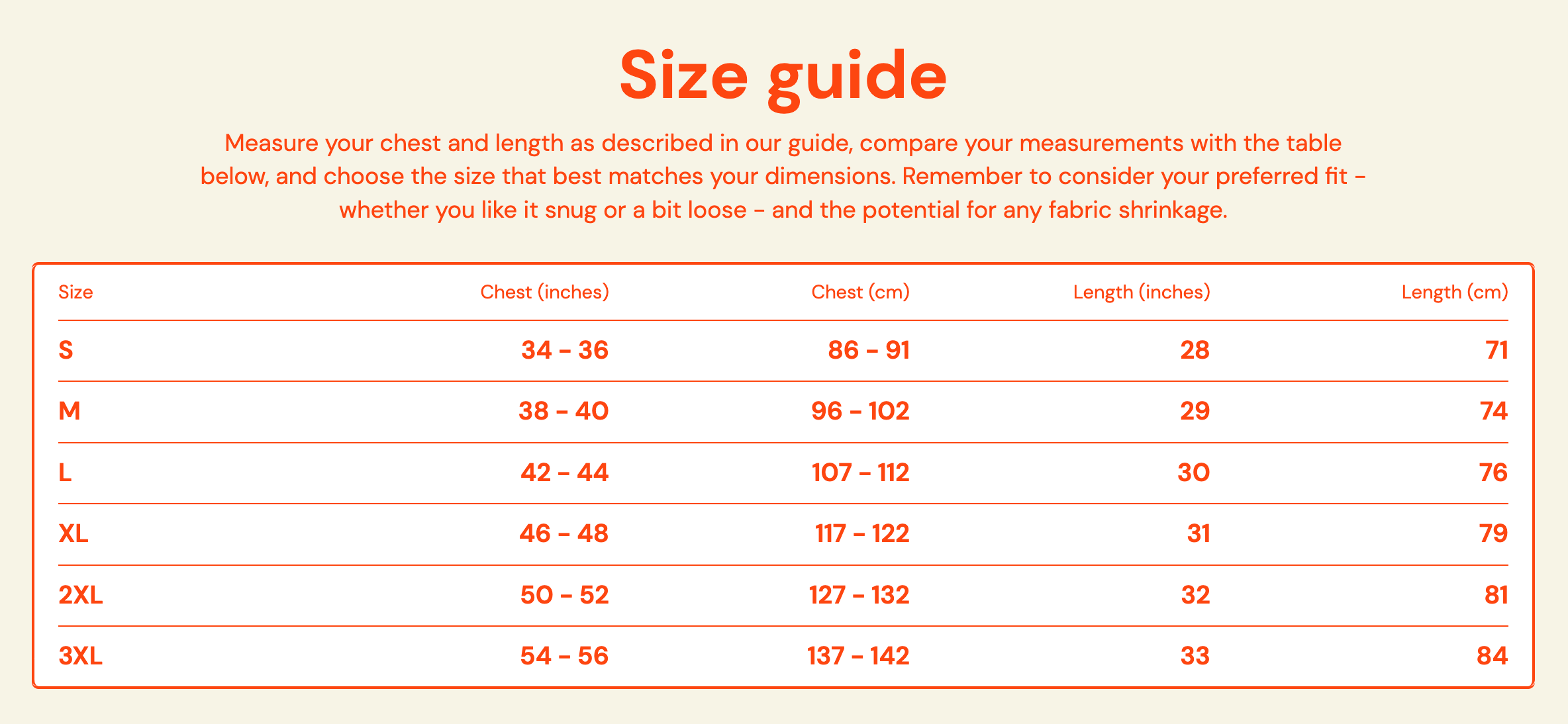
Table can be used to display structured data like nutritional values, size guides, or ingredient lists, aiding customers in making informed purchase decisions.



💡
Tip
Learn how to open and configure section settings on the Introduction page.
Section Settings

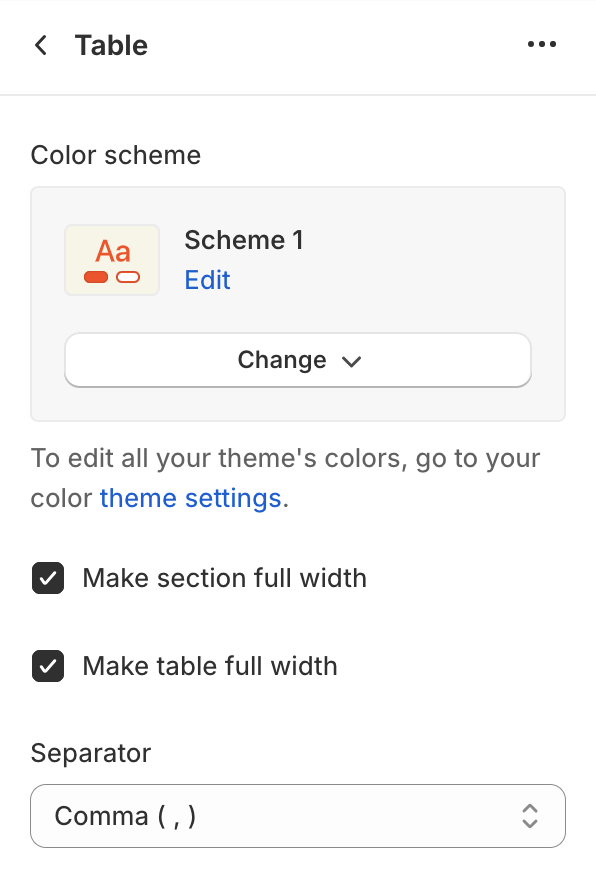
- Color schemeChoose a color scheme for the table section.
To edit all your theme's colors, including color schemes, go to your color theme settings. - Make section full widthExpand the section to the full width of the page.
- Make table full widthExpand the table to the full width of the section.
- SeparatorChoose the separator to divide content into columns.
Choose from: Comma (,), Forward slash (/), Vetical slash (|)
Section Blocks
Section blocks can be added, removed, and rearranged within sections to provide flexibility in how content is displayed and managed.

Heading
- HeadingEdit table heading
- Heading size
- SmallSet the heading size to small.
- MediumSet the heading size to medium.
- LargeSet the heading size to large.

Text
- DescriptionEdit text content for this block.

Header Row
- Input comma-separated content to divide it into columns.Example: Column heading, Column heading, Column heading
If your content includes commas, you can change the separator in the section settings.

Row
- Input comma-separated content to divide it into columns.Example: Row heading, Value, Value
If your content includes commas, you can change the separator in the section settings. - Text size
- SmallSet the text size to small.
- BodySet the text size to body.
- SubtitleSet the text size to subtitle.