Theme Settings
The Theme Settings page allows you to customize various aspects of your store's appearance and functionality, including colors, typography, styles, social media options, favicon, opening hours, search behavior, and cart type.
Configure theme settings
- Log in to your Shopify Admin.Go to Shopify Admin and log in with your credentials.
- From your dashboard, go to Online Store > Themes.This will take you to the Themes page where you can see your current theme and other available themes.
- Customize your theme.On the Themes page, locate your current theme and click on the Customize button. This will open the theme editor.
- Access theme settings.In the theme editor, click on the Theme settings tab in the left-hand sidebar to access various customization options.
- Edit settings.Click on each setting category to expand and edit the options available.
- Save your changes.After making the desired changes, click the Save button in the top right corner of the theme editor to apply your changes.
- Preview your changes.Navigate to the top right corner and click Preview to see how your changes look on your store.
- Publish your changes.When you’re satisfied with how everything looks, make sure your changes are saved. Your customizations will now be live on your store.
Colors

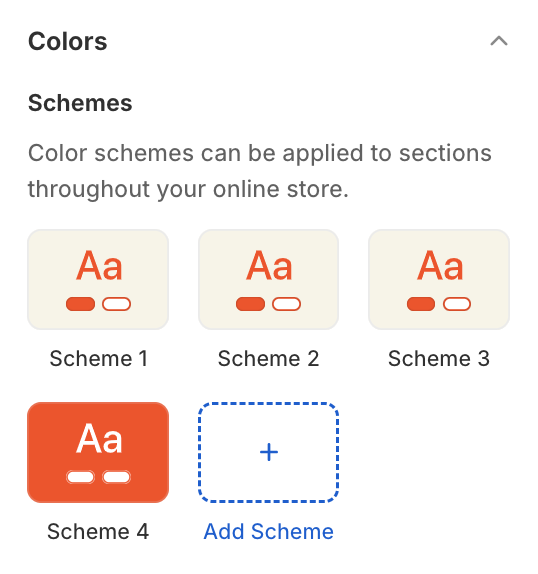
- SchemesColor schemes can be applied to sections throughout your online store.Click on a scheme to edit individual colors or add a new one.

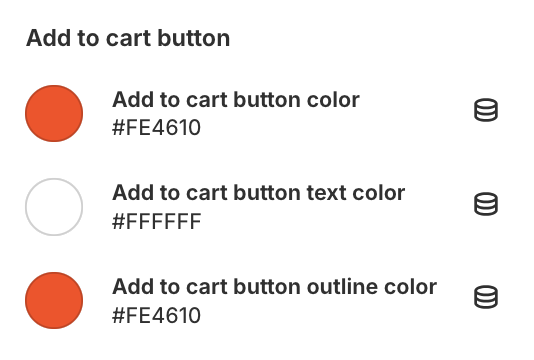
- Other colorsIndividual colors can be edited here. These settings will be applied across the whole theme.

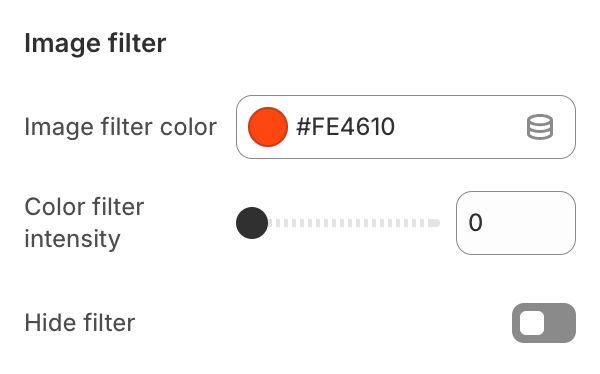
- Image filter
These settings apply to all images, excluding product images on the product page and in product cards.
- Image filter colorChoose color for image filter
- Color filter intensityChoose color filter intensity
- Hide filterShow / hide filter.Selecting this field is not equal to setting the color filter intensity to 0. Color filter also affects contrast, saturation and brightness of an image.

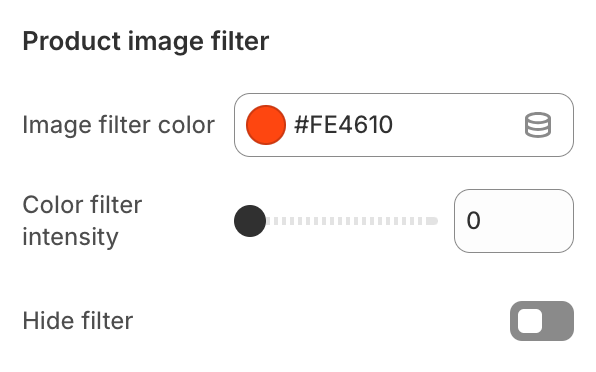
- Product image filter
These settings apply to all product images, including those on the product page and in product cards.
- Image filter colorChoose color for image filter
- Color filter intensityChoose color filter intensity
- Hide filterShow / hide filter.Selecting this field is not equal to setting the color filter intensity to 0. Color filter also affects contrast, saturation and brightness of an image.
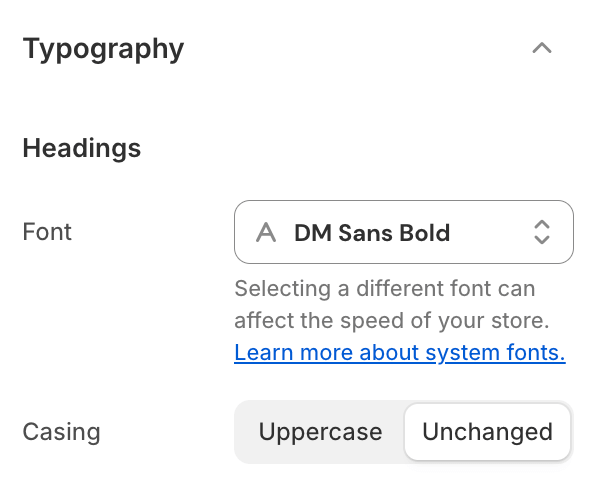
Typography

- Headings
- FontSelect a heading font.
- CasingChoose heading casing.
- Body
- FontSelect a body font.
- Bold
- FontSelect a bold font.
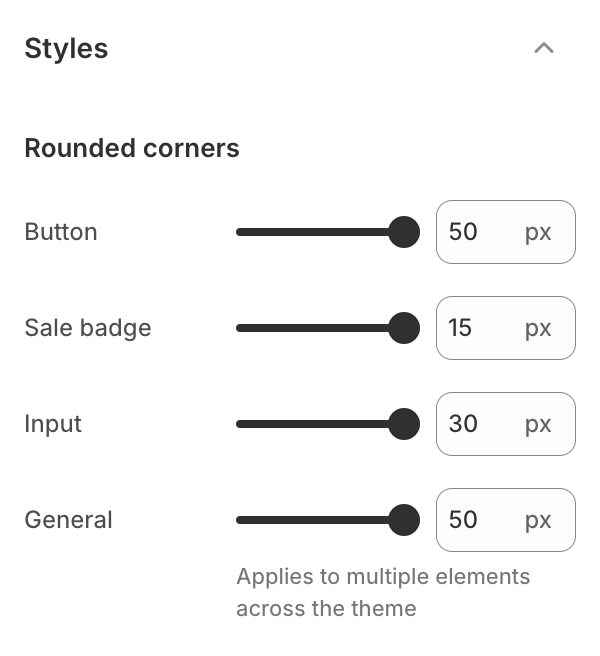
Styles

- Rounded corners
- ButtonApplies to buttons.
- Sale badgeApplies to sale badge visible on discounted items in product cards and on the Product page.
- InputApplies to input fields.
- GeneralApplies to multiple images, sections, cards and more.Some elements will have a capped maximum radius value to ensure the content within always displays correctly.
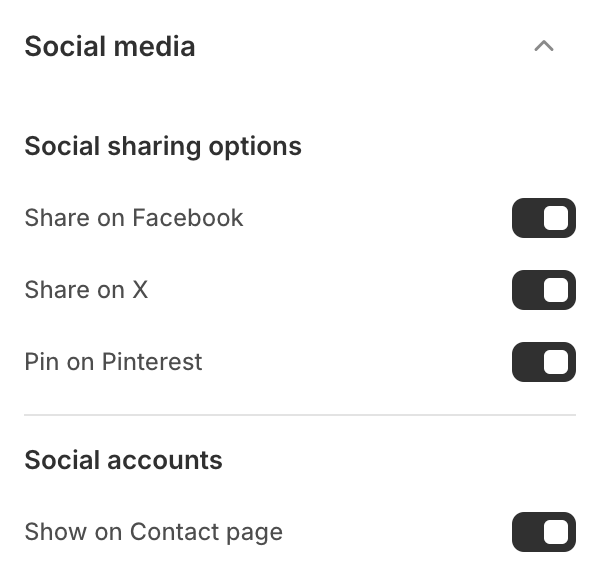
Social Media

- Social sharing optionsToggle these to show / hide different social sharing options on the Blog post page.
- Social accounts
- Show on Contact pageShow / hide social icons on the Contact page.
- Add individual social media links to make them visible in all social media sections across the store.Available fields: X, Facebook, Pinterest, Instagram, TikTok, Tumblr, Snapchat, Youtube, Vimeo
Favicon

- Favicon imageUpload an image to be used as the favicon. It will be scaled down to 32 x 32px.
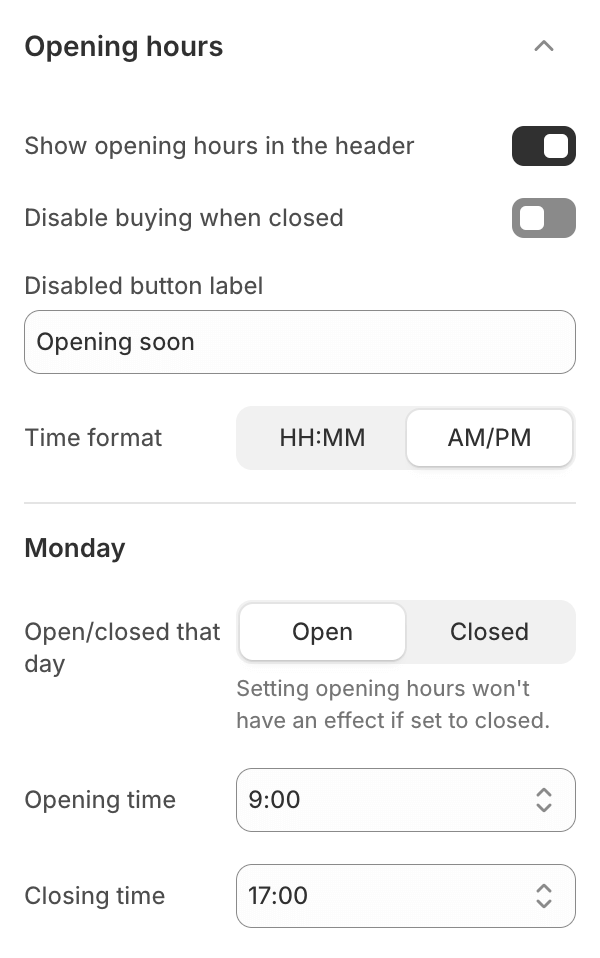
Opening Hours

- Show opening hours in the headerShow / hide opening hours in the main header of the store.
- Disable buying when closedDisable buy buttons outside of your opening hours.
- Disabled button labelEdit buy buttons label displayed when store is closed.
- Time formatChoose time format in which opening hours are displayed in.
- Monday - SundayEdit opening hours for each day of the week.If seti to Closed, opening hours will be ignored.
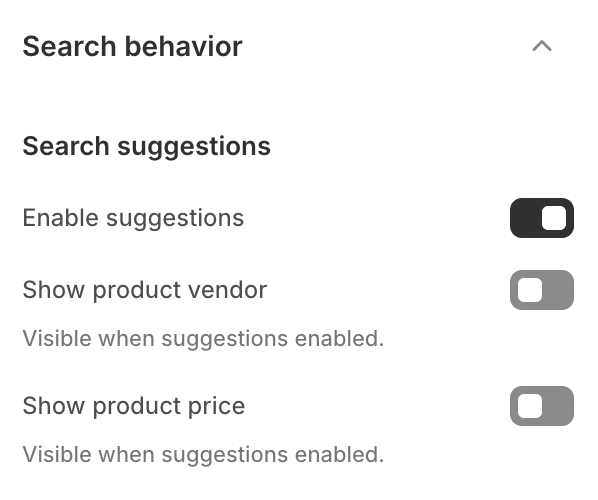
Search Behavior

- Search suggestions
- Enable suggestionsToggle to enable search suggestions as customers type.
- Show product vendorToggle to show the product vendor in search suggestions. Visible when suggestions are enabled.
- Show product priceToggle to show the product price in search suggestions. Visible when suggestions are enabled.
Cart
The cart can be accessed via a link in the main header section and can be displayed either as a side cart (drawer) or as a cart page.

- Cart type
- DrawerDisplays the cart as a side drawer that slides out from the side of the screen.
- PageDisplays the cart as a dedicated page.
Custom CSS

- Add custom styles to your entire online store.Learn more
❗
Proceed with caution
Only make code changes if you are confident in your skills.
Improper code modifications can lead to unexpected errors, broken layouts, and negatively impact your store's performance and user experience.
If you are unsure, it's best to hire a professional.
Theme Style

- Theme styles in Shopify are pre-configured sets of design and layout settings that give your online store a distinctive look and feel.
- Each style comes with its unique color schemes, typography, and overall aesthetic that can significantly impact the visual presentation of your store.
- When you change your theme's style, it alters various settings like colors, fonts, and layout options to align with the chosen style, providing a cohesive and professionally designed appearance.

Pistachio
Preview demo store

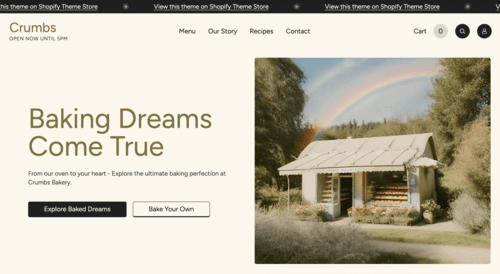
Fresh
Preview demo store

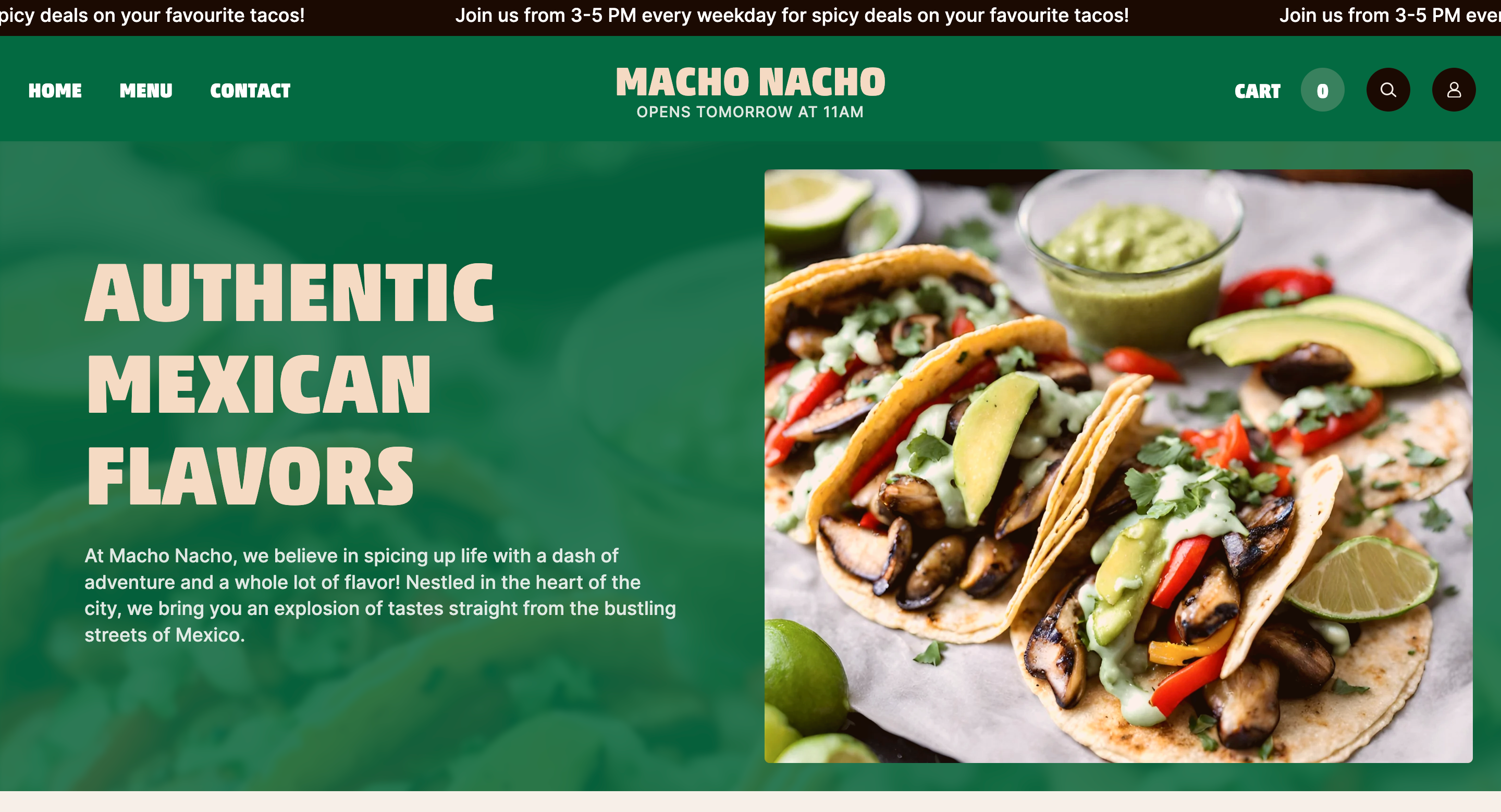
Spicy
Preview demo store

Olive
Preview demo store