Multicolumn Image Buttons
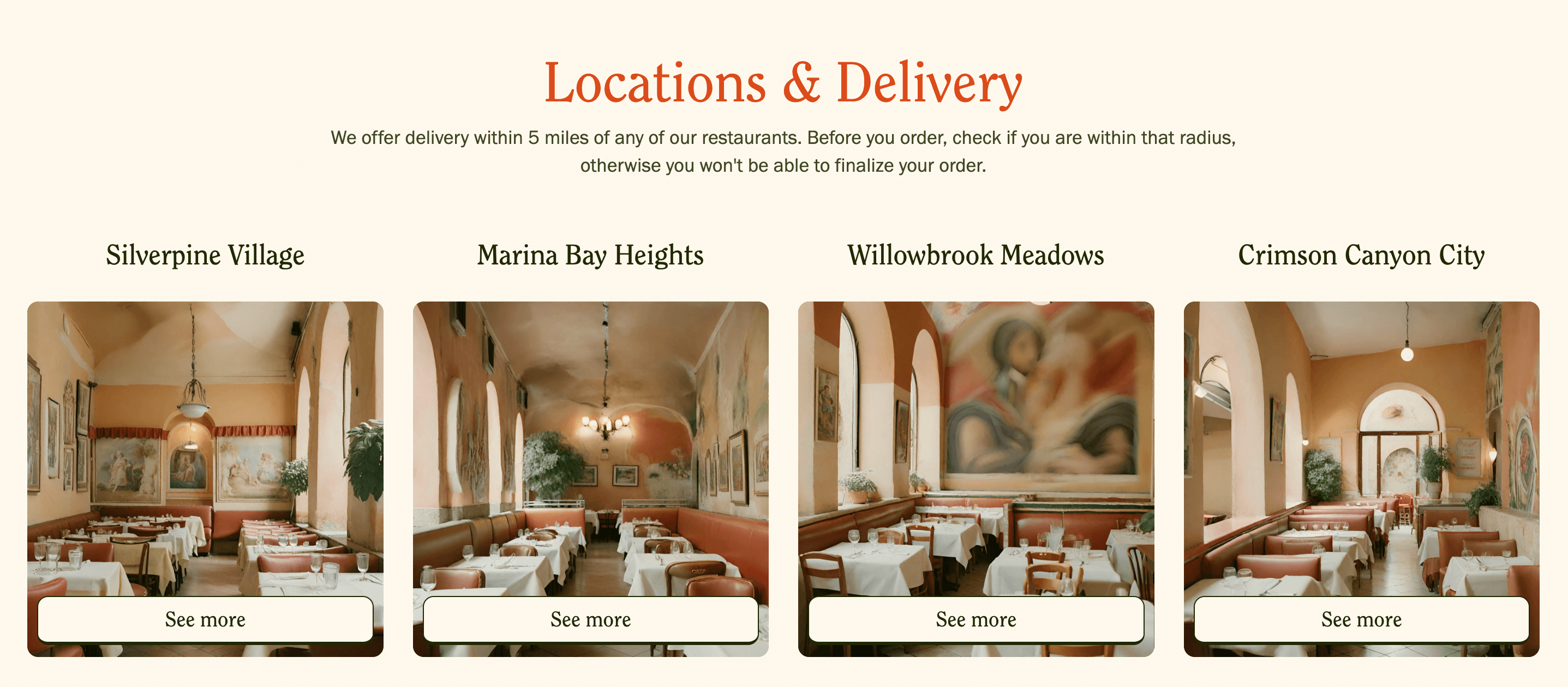
The Multicolumn Image Buttons section allows you to create multiple columns, each with an image, heading, and button, ideal for linking to important information like different restaurant locations.

💡
Tip
Learn how to open and configure section settings on the Introduction page.
Section Settings

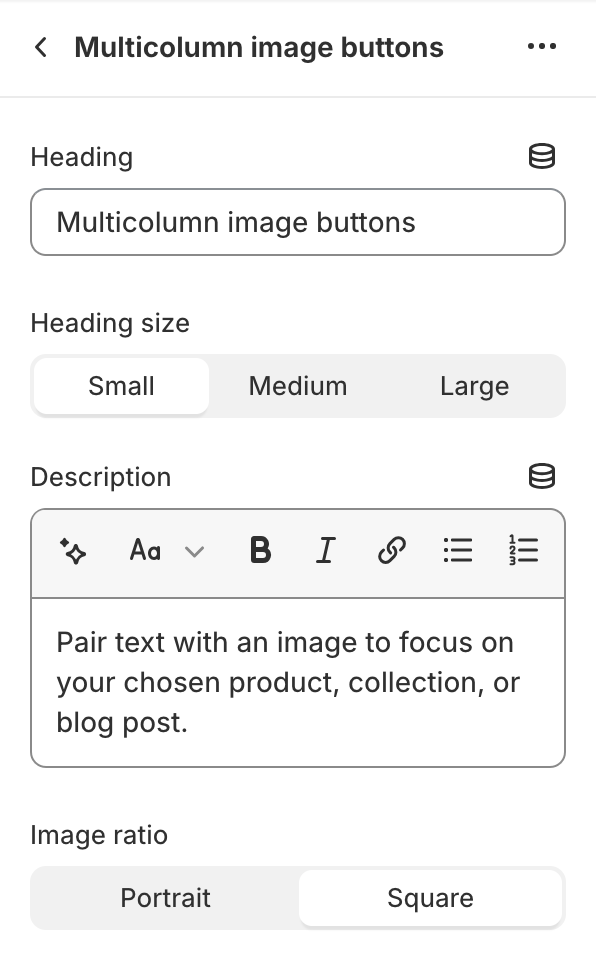
- HeadingAdd a heading for your multicolumn image buttons section.
- Heading size
- SmallSet the heading size to small.
- MediumSet the heading size to medium.
- LargeSet the heading size to large.
- DescriptionProvide description for your multicolumn image buttons section.
- Image ratio
- PortraitSet the image ratio to portrait.
- SquareSet the image ratio to square.
Section Blocks
Section blocks can be added, removed, and rearranged within sections to provide flexibility in how content is displayed and managed.

- Multicolumn image buttons section blocks:
- Column (unlimited)

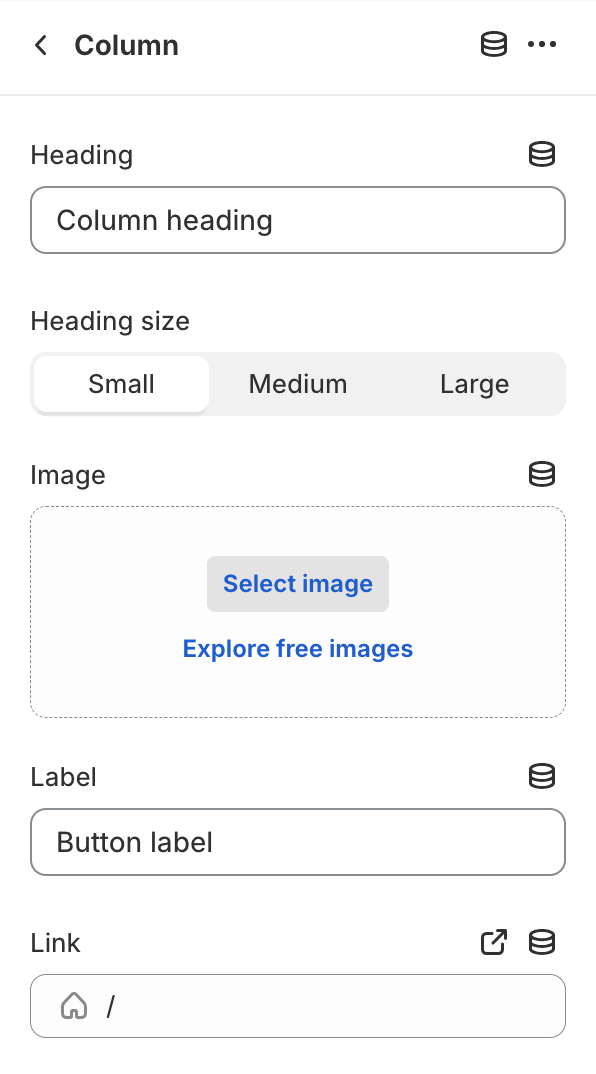
Column
- HeadingEdit column heading.
- Heading size
- SmallSet the heading size to small.
- MediumSet the heading size to medium.
- LargeSet the heading size to large.
- ImageSelect an image for the column.
- LabelEdit button label.
- LinkPaste a link or search for a destination.

- Open this link in a new windowEnable this option to open the link in a new browser window, allowing users to return to the current page more easily.