Multicolumn Text
The Multicolumn Text section allows you to create multiple columns, each with an image, heading, and text, to highlight different products, collections, or blog posts.
💡
Tip
Learn how to open and configure section settings on the Introduction page.
Section Settings

- HeadingAdd a heading for your multicolumn text section.
- SubheadingShare store details, promotions, or brand content with your customers.

- Heading size
- SmallSet the heading size to small.
- MediumSet the heading size to medium.
- LargeSet the heading size to large.
- Heading alignment
- LeftAlign the heading to the left.
- CenterCenter align the heading.
- Column alignment
- LeftAlign the columns to the left.
- CenterCenter align the columns.
- Image width
- SmallSet the image width to small.
- MediumSet the image width to medium.
- LargeSet the image width to large.
- Image ratio
- PortraitSet the image ratio to portrait.
- SquareSet the image ratio to square.
- CircleSet the image ratio to circle.
- Image position
- TopPosition the image at the top.
- LeftPosition the image to the left.

- LabelLink label.
- LinkPaste a link or search for a destination.

- Open this link in a new windowEnable this option to open the link in a new browser window, allowing users to return to the current page more easily.

- Color schemeChoose a color scheme for the image gallery section.
To edit all your theme's colors, including color schemes, go to your color theme settings.
Section Blocks
Section blocks can be added, removed, and rearranged within sections to provide flexibility in how content is displayed and managed.

- Multicolumn text section blocks:
- Column (unlimited)

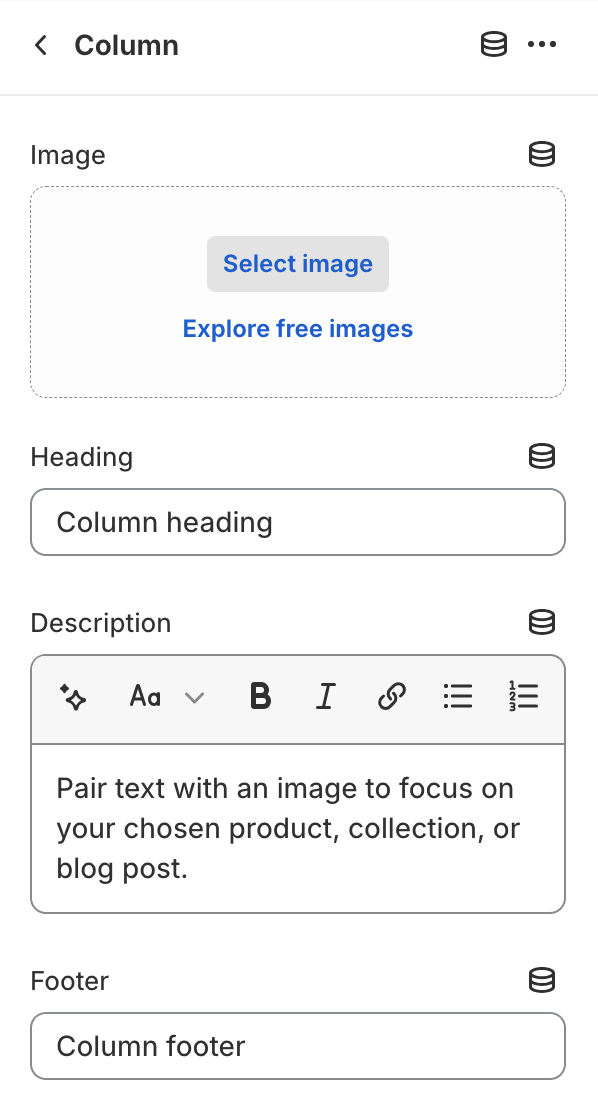
Column
- ImageUpload an image for the column.
- HeadingColumn heading.
- DescriptionPair text with an image to focus on your chosen product, collection, or blog post.
- FooterColumn footer.